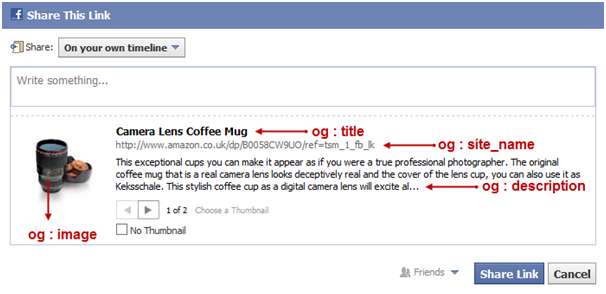
Do you have the experience that your website sharing in Facebook doesn’t seem appear correctly in the posting summary? It’s not a good presentation and reputation for your website and your company if is doesn’t looks professional when appear in social media.
Any web page can be integrated into a social graph using Open Graph Protocol. Why you should care about this?

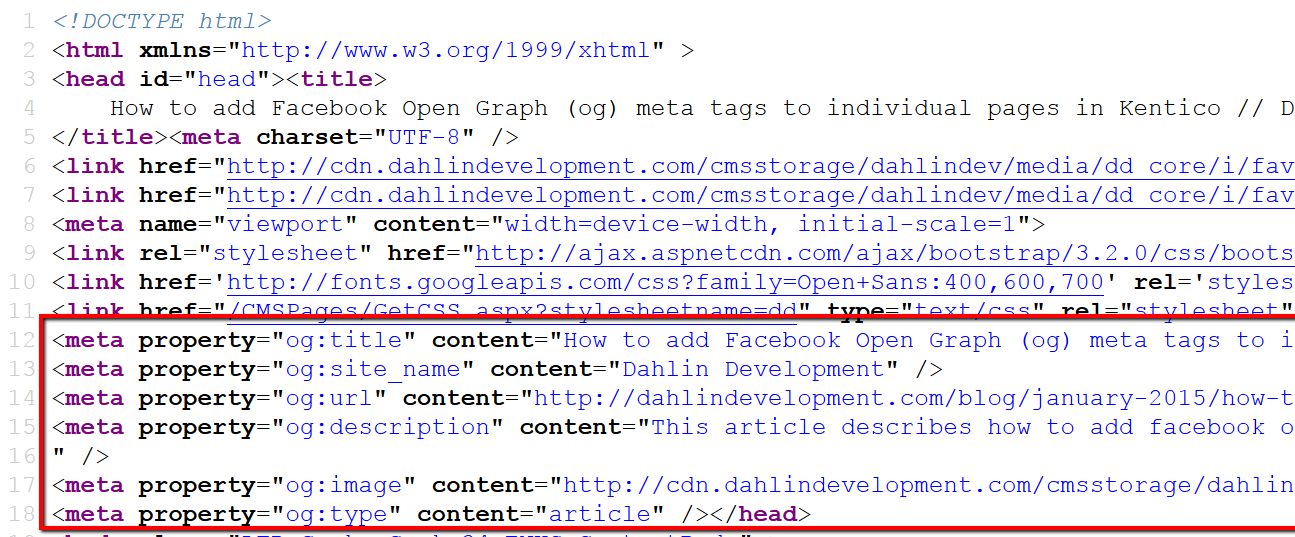
For example, whenever your information was travel from a third-party website to Facebook or any kind of social media page, you can control the content by defining the open graph metadata in the <head> part of the website’s code.
Adding Open Graph Tags can help you to increase the potential of conversions and click-through rates. It also will influence the performance of your links on social media. Let’s take a look at the most powerful Open Graph tags for Facebook and learn how to optimize them.
og:title
As expected, the og:title is quite similar with traditional meta title tag in your code. Basically, Facebook will use the meta title if it doesn’t find your og:title. Keep in mind, the og:title need to be an extremely eye catching. The best way to write your og:title is between 60 and 90 number of characters, even though there is no limit on it. This is an example to write your title tag.
<meta property=”og:title” content=”Your eye-catching title here”/>
Og:type
By defining og:type, the object you are sharing can be describe briefly. For example,
<meta property=”og:type” content=”website”/>
Let’s say, if you have a LIKE button in your Facebook page, the tag is important to represents it to the real-life objects such as book, movie and others. It would help the content you are sharing will appear in user’s interest section of their profile in the page they LIKE it. The Facebook will read the content as ‘website’ by default if you don’t define the type.

Og:description
Basically, this og:description and meta description tag in HTML is very similar. You will describe your content here and it will display below the link title on Facebook instead of showing on a search engine result page.
However, this og:description won’t affect your SEO like regular meta description does. The best way to write og:description is around 200 letters or above. This is the example how to define it:
<meta property=-“og:description” content=”Your description”/>
Og:image
Display an image when you are sharing the content is very helpful for your conversion rates as image always help content to stand out more. Rather than that, Facebook will show something like unwanted banner or a blank space if you are not set the image by your own. Try to write this in your website code:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
